Building a Product is not an easy task. I have experienced this in different scenarios and I have been able to put down some things I have learned along the line.
With my experience with two (2) agency companies and my collaboration with many individuals in building Products (UI/UX), it's important to state this for an easy design process.
Also, this article partially shows how Product (UI/UX) Designers collaborate with cross-functional partners and cross-product teams.
Below is a step-by-step approach to building a product (design).
1. Brief and set the standard

Image by David Travis from Unsplash
After the briefing from the client or stakeholders, the designer defines certain things like goals, objectives, success Metrics, user flow for all cases, pain points, etc.
In getting some of the above, the designer needs to research to verify some assumptions. This research can either be primary or secondary. One can use different research methods to understand users and see if the product is market acceptable.
The designer documents all pieces for review and verification of assumptions. You can use tools like Confluence, Click up, Asana, Spec Nota (A project I worked on some time ago), Google Docs, etc.
This documentation gives a foundation for anyone joining the team as a developer, designer, marketer, product manager, etc.
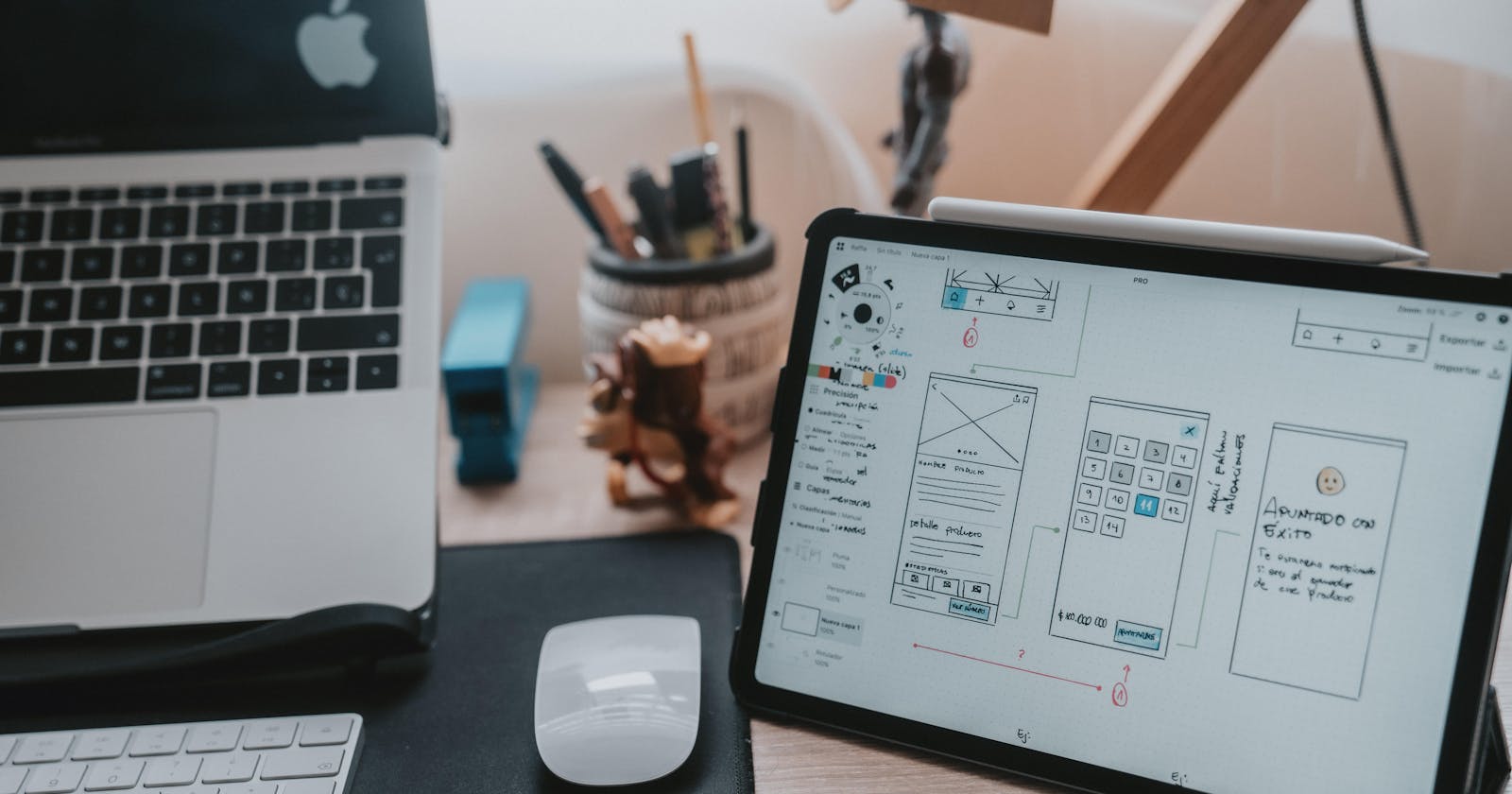
2. Brainstorming all edges

Image by UX-Indonesia from Unsplash
The designer set the stage to carefully talk about the features in full detail in other to make sure these features are in simple terms.
Features are to be discussed in-depth and might not be possible to think through in a day if one wants every edge to be covered. I'll advise a maximum of 2 per day. With 2 or 3 sprints, each having a maximum of 1-1:30 hour duration with breaks in between.
The designer presents the user flow to the team to review.
Design and product deliverables for the product are made known and highlighted. Sketches are required here using crazy eight (8) ideas.
Crazy eight (8) sketching will involve everybody on the team to think of possible screen solutions. Then, the team can move forward with which one attends to users' needs. One sketch might not solve the problem. Hence, the sketches are combined from the crazy 8 to create one to solve the problem. Miro, Figma, and Figjam are great tools for sketching.
The designer base decision on design principles and user pain points while the developer keeps the designer in check on what is possible given certain conditions or variables. Such variables are developer expertise, timeline, etc. Some of the decisions here can affect the initial user flow, and be sure to update them based on the decision made.
During this session, the developer states the stack (programming language, framework, and cloud service provider) for development. This stage helps the Product Manager break down the task into complex forms as these features are being discussed by both designer and developer while attaching a timeline.
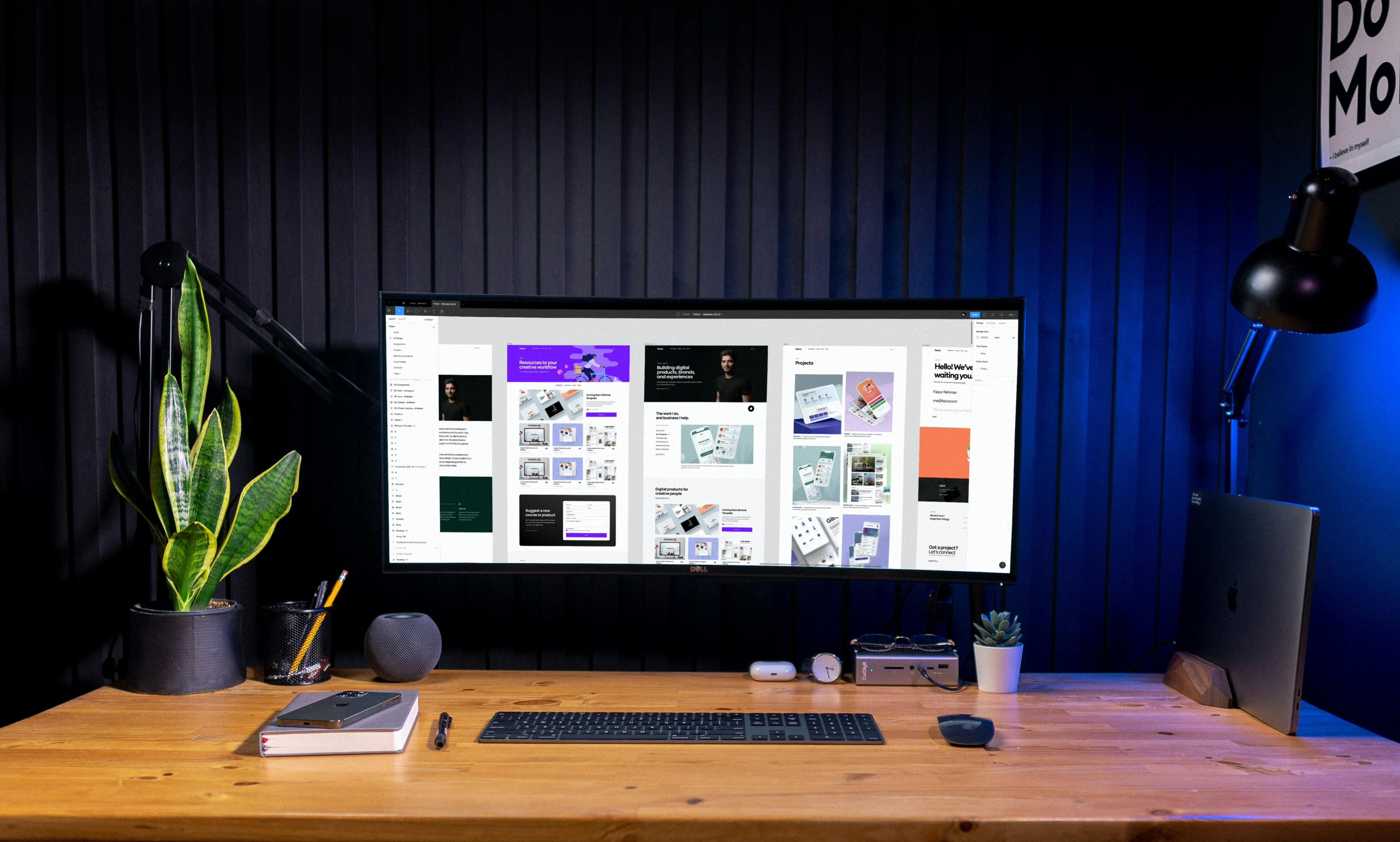
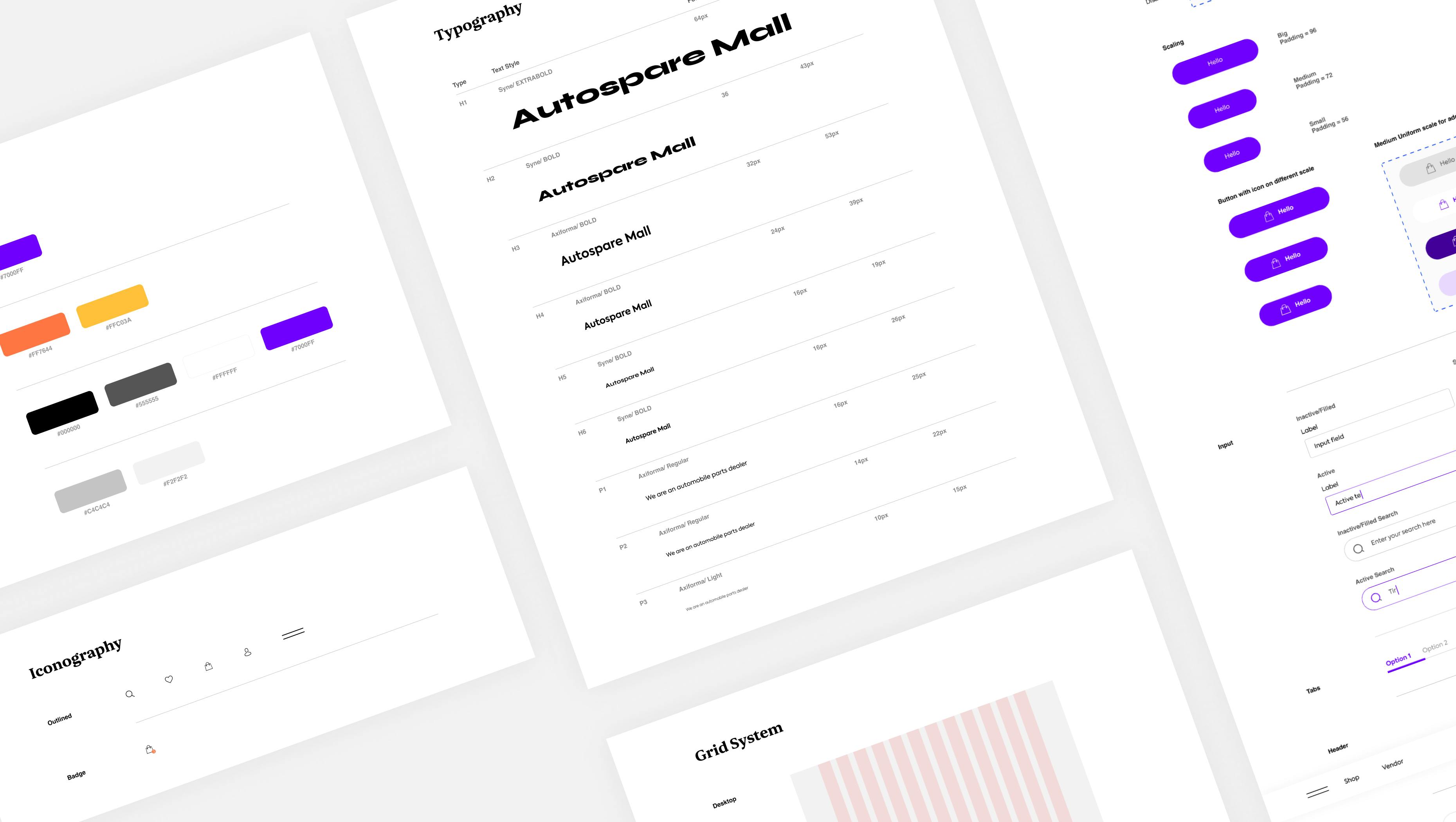
3. Visuals are falling

Image by Faizur Rehman from Unsplash
Identity, Low-Fi, and Hi-Fi are the deliverables here. UX Writer provides the necessary copy for the product.
High fidelity design for the solution is needed, and before proceeding, the designer needs to know if there is a design system and brand guidelines.
The UI designer makes available the design system (which consists of Typography, color palette, icons, grid system, UI components, etc.) if it's not available. Modification is done to the design system if it's available.
However, the brand identity designer concerns itself with driving the identity. A graphics designer is in motion to design assets for the products (videos are not exclusive).
Tools used to design are by the individuals' preferences. Here are some suggestions Figma, Adobe XD, Framer, Invision Studio, Sketch, ProtoPie, Balsamiq, etc. One can combine these tools to achieve the required output.
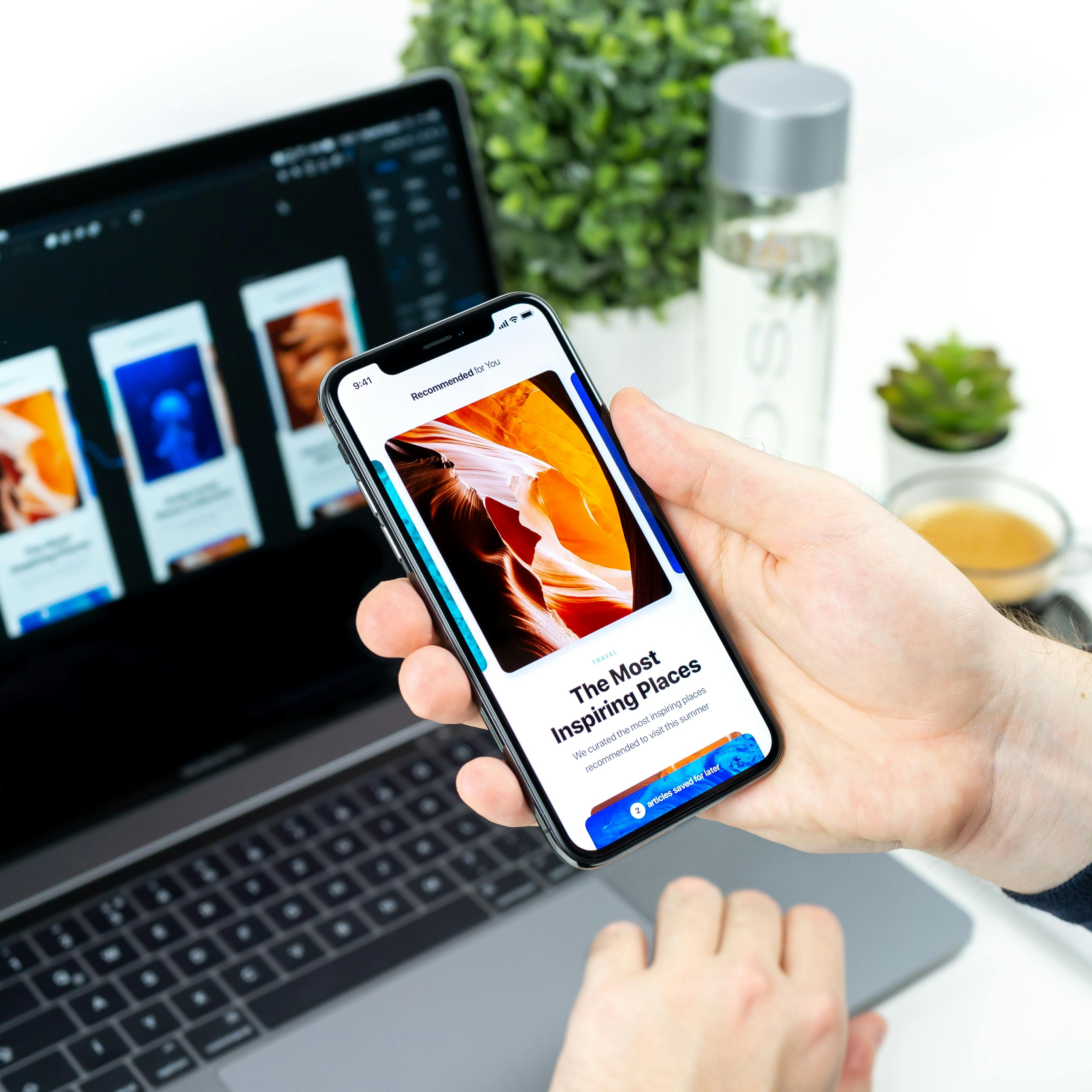
4. Interaction on the Run

Image by Daniel Korpai from Unsplash
Interaction designers work in hand with the visual or UI designer to enhance the behavior of the design. Connect the user flow dots through the visuals. Most people don't count this as something for designers to take a couple of Times to work on because they don't see the importance.
Interaction is needed to test the design with real users before development. Also, developers need to know the interaction of every element in the design. With this, the developer works smoothly and doesn't need the interaction designer while the developer. He might need some clarification, not something serious.
5. How did we perform through User Testing

Image by Giorgio Trovato Unsplash
Users test the product through an interactive prototype to know how the design has solved their problem.
There are lots of platforms to use for testing in remote settings. You can check out Maze.
6. Feedback isn't that bad. It needs implementation after critically going through it

Image by Andrew Neel from Unsplash
Designers then take this feedback from the testing and implement them while not suffocating the design.
They need to involve the developer in the changes from their feedback. There is feedback on development possibility by developers and its effect on the earlier stated timeline that the Product Manager has to look at critically.
7. A step to set the ball rolling (Hand-off)

Image by Daniel Joseph
Shipping a design designed by a designer to the developer is a big one. Every inch of the design needs a detailed explanation. The designer carefully fine-tunes the design system.
This process can take a while as some individuals don't like the idea of carefully handing it over to developers.
Here, the designer leverage on Design System and documentation. Handing off should be done using Zeplin and Figma (or any design tool you prefer) to give in-depth details.
8. Coming as a shock

Image by Major Tom Agency from Unsplash
It is advisable to allow designers two (2) weeks of fresh air from anything design to refill their brain juice and refresh their creativity.
I will provide a document to help document the design process that I'm confident works for any Product (UI/UX) scenario some other time.
Or you can send me an email to be among the first people to get it.
Now the ball is in your court 👌🏽